Как сделать макет сайта. Примеры хорошего и плохого дизайна
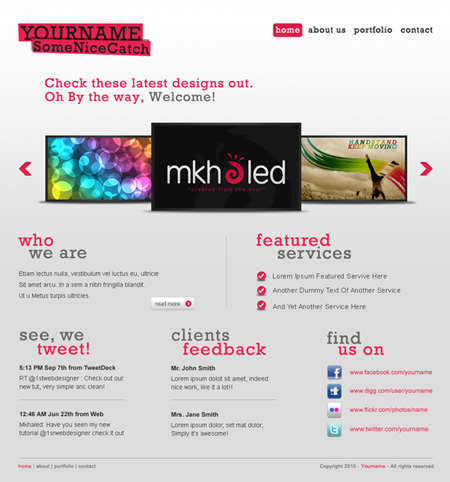
В практике разработчика сайта часто встречается следующая ситуация — заказчик обращается к разработчику с готовым уже согласованным и утвержденным макетом и предлагает на его основе создать сайт. На первый взгляд, ничего экстраординарного в таком варианте нет, за исключением того факта, что сами макеты в большинстве случаев сделаны с нарушением технических требований, в результате чего у разработчика практически сразу возникают трения с заказчиком. Я: Простите, но презентация в PowePoint никак не может быть макетом сайта… Вы уверены?













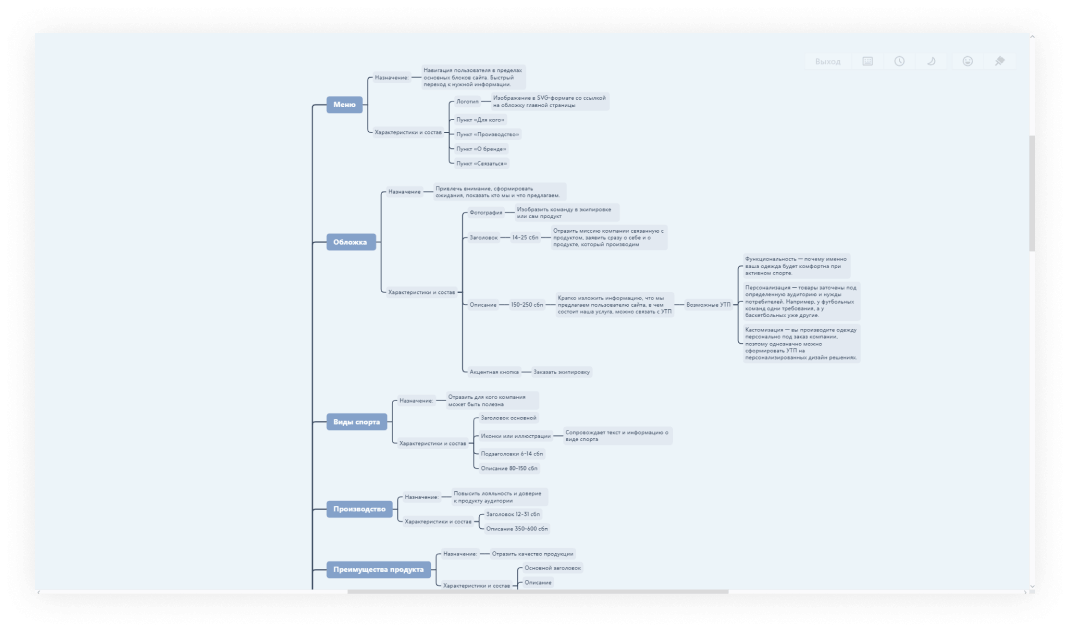
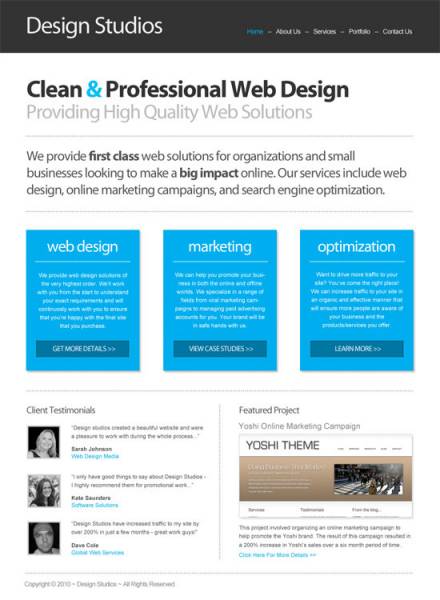
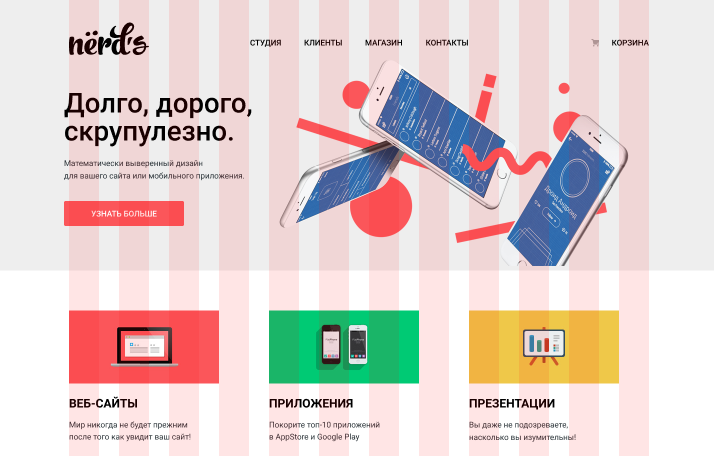
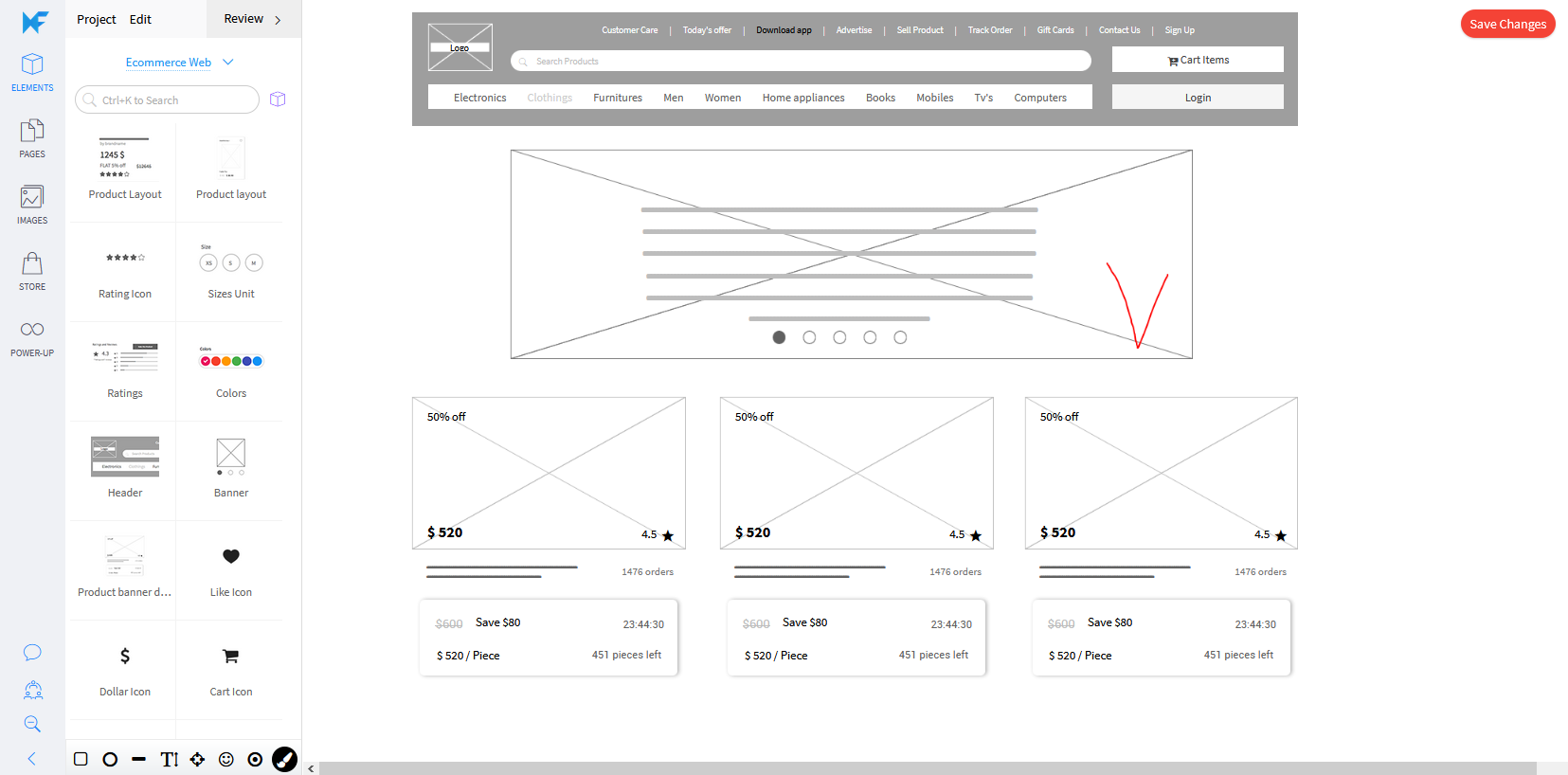
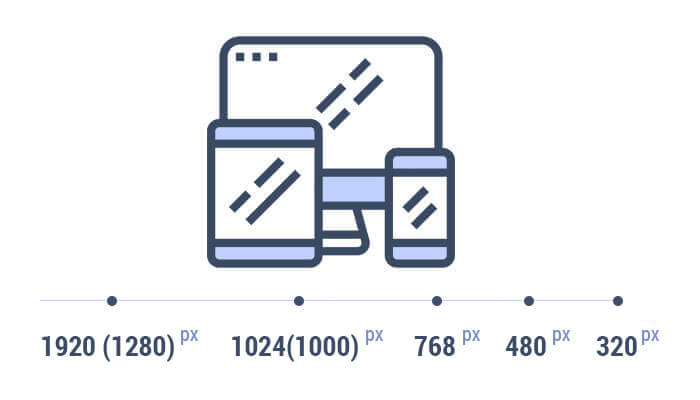
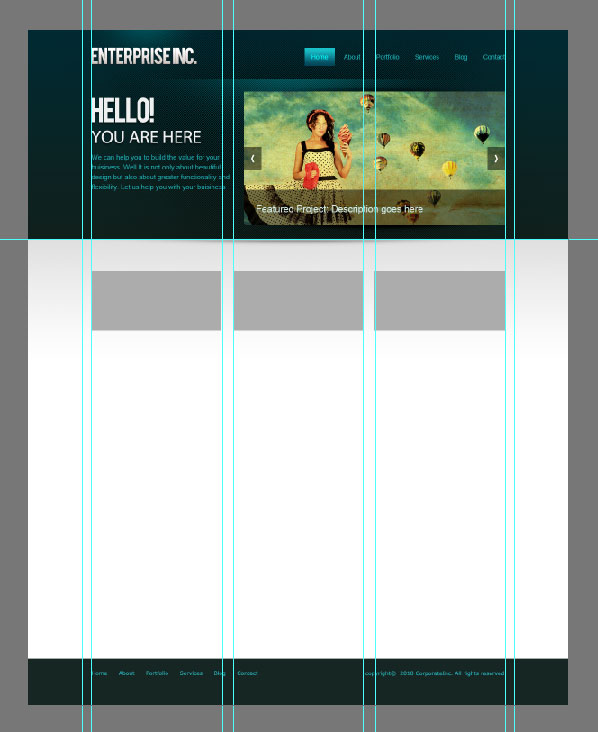
Пожалуйста, не забудьте подтвердить подписку, иначе рассылка приходить не будет. Проектирование функциональных и привлекательных макетов сайта является неотъемлемой частью в профессии веб-дизайнеров. Освоив этот урок, вы научитесь создавать профессиональный макет с нуля, а также постигните все тонкости при создании дизайна сайта. Прежде, чем начать проектировать макет сайта, нам понадобится эскиз, на котором будет виден его внешний вид и функциональность. Для эскиза я использовал только серые тона, чтобы в целом сосредоточиться на "планировке" и пока не заморачиваться с цветами. В результате вы в любой момент можете быстренько что-то поменять местами или переделать.











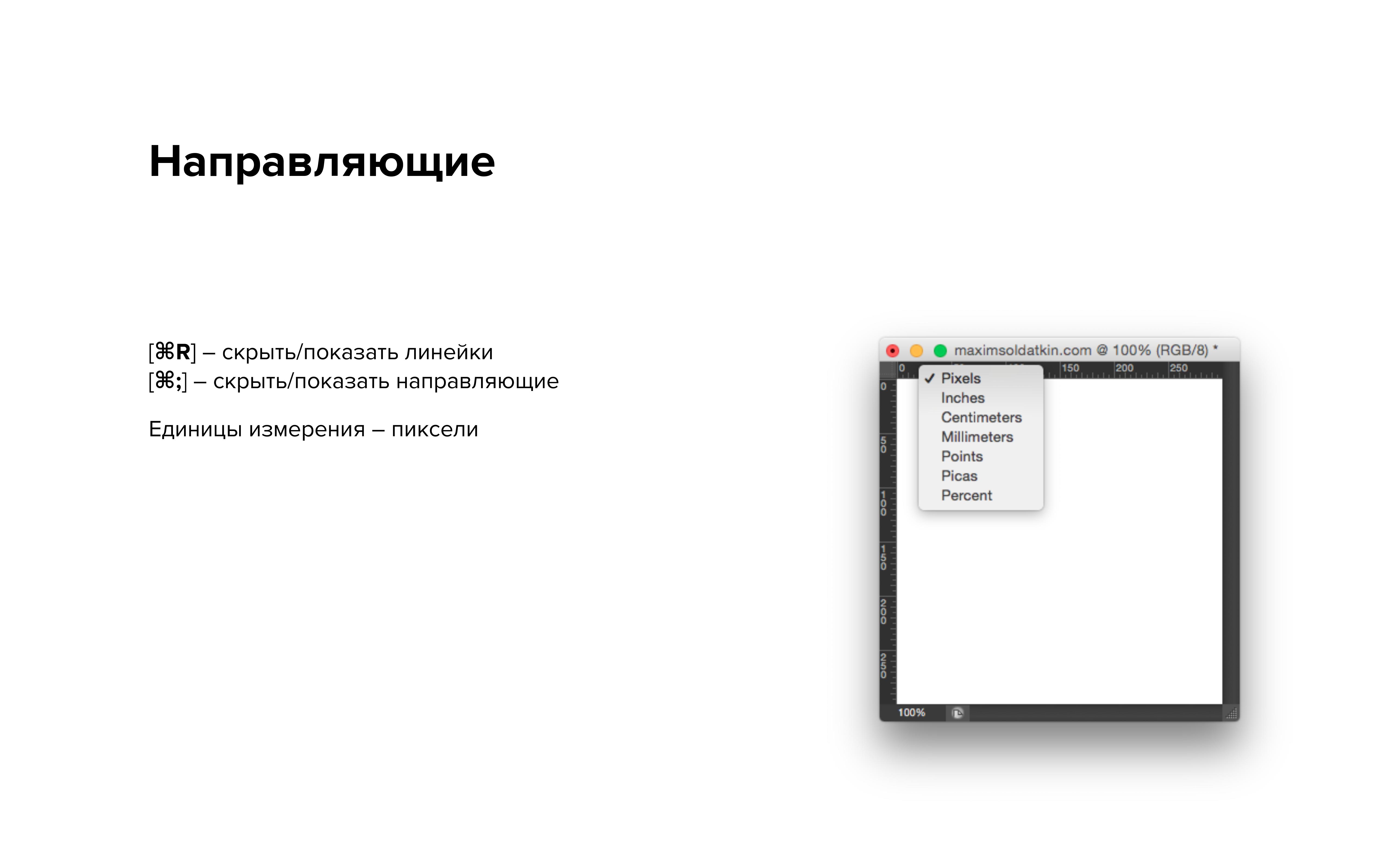
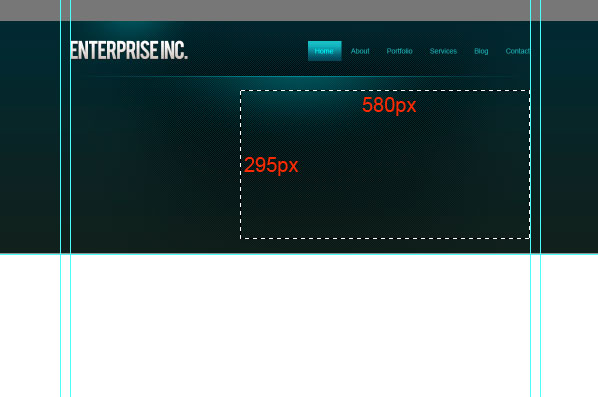
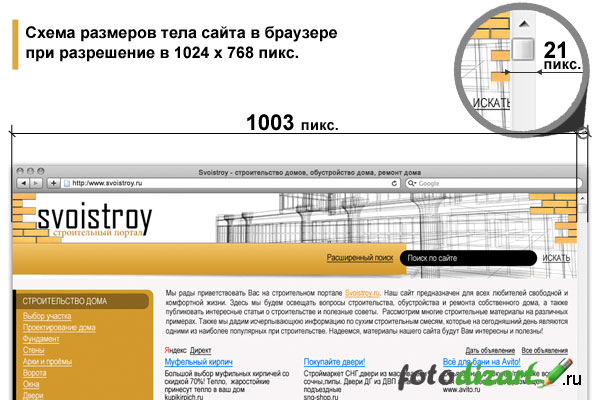
Макет, имеющий в своей основе сетку, — это макет с горизонтальными и вертикальными направляющими, способствующий организации контента и поддержанию единообразной структуры на всем протяжении создания проекта. Уже очень давно профессиональные дизайнеры используют сетки для разработки дизайна, который имеет оптимальные пропорции. Они в свою очередь способствуют улучшению чтения текста.